Software di disponibilità e prenotazione per case vacanza
Strumenti avanzati che possono aiutarti a gestire il tuo business ai prezzi più bassi del mondo! Prova Booka.place senza alcun impegno per 30 giorni.
Prezzi IVA esclusa
Lite
calendari di disponibilità
- calendari di disponibilità
- barra di ricerca
- Pulsanti di prenotazione
- Nessuna commissione
- Multi-language
- Sincronizzazione con terzi
- Calcolo avanzato dei prezzi in tempo reale
- Collegamento bancario, carta di credito/pagamenti online
- Messaggio automatico
- Ora con l'app per il tuo telefono
Pro 2
calendari di disponibilità
+ Sistema professionale di prenotazione istantanea
- calendari di disponibilità
- barra di ricerca
- Pulsanti di prenotazione
- Nessuna commissione
- Multi-language
- Incl. sincronizzazione di 10 canali
- Calcolo avanzato dei prezzi in tempo reale
- Collegamento bancario, carta di credito/pagamenti online
- Messaggio automatico
- Ora con l'app per il tuo telefono
Pro 10
calendari di disponibilità
+ Sistema professionale di prenotazione istantanea
- calendari di disponibilità
- barra di ricerca
- Pulsanti di prenotazione
- Nessuna commissione
- Multi-language
- Incl. sincronizzazione di 50 canali
- Calcolo avanzato dei prezzi in tempo reale
- Collegamento bancario, carta di credito/pagamenti online
- Messaggio automatico
- Ora con l'app per il tuo telefono
More info:
| Lite | Pro 2 | Pro 10 | |
|---|---|---|---|
| 29 €/anno | 59 €/anno | 99 €/anno | |
| I calendari di disponibilità | |||
| Barra di ricerca | |||
| Direct Booking buttons | |||
| Massima sistemazione | 10 | 2 | 10 |
| Gestione canali | |||
| Multipli canali per alloggio ? | 2 | 5 | 5 |
| Sincronizzazione in tempo reale | 5 | 5 minutes | 5 minutes |
| Prevenzione delle doppie prenotazioni in tempo reale ? | |||
| OTA Skipper ? | |||
| Opzioni di prezzo | |||
| Calcolo automatico dei prezzi | |||
| Configurabilità per alloggio | |||
| Differenze di prezzo per stagione ? | |||
| Numero minimo di notti per stagione ? | |||
| Giorni di arrivo/partenza per stagione ? | |||
| Checkout add-ons & fees ? | |||
| Calcolo della tassa di soggiorno | |||
| Metodi di pagamento | |||
| PayPal | |||
| Creditcard/iDeal/Sofort/etc | |||
| IBAN | |||
| Instant reservation ? | |||
| Opzioni di messaggistica | |||
| Messaggio automatico per gli ospiti | |||
| Messaggi definibili dall'utente in 7 lingue | |||
| Rilevamento automatico della lingua | |||
| Divers | |||
| Richieste di prenotazione (da approvare) | |||
| Applicazione gratuita per l'aggiornamento della disponibilità | |||
| Tecnologia Webcomponent gratuita di iFrame | |||
| 100% tramite il proprio sito web e nome di dominio | |||
| Pricing | |||
| Commissione | 0% | 0% | 0% |
| Massima sistemazione | 10 | 2 | 10 |
| Prezzo per/anno: Tasse escluse, tutte le opzioni sopra indicate sono incluse senza costi aggiuntivi | 29€/anno | 59€/anno | 99€/anno |
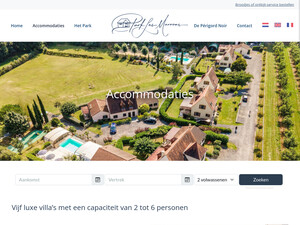
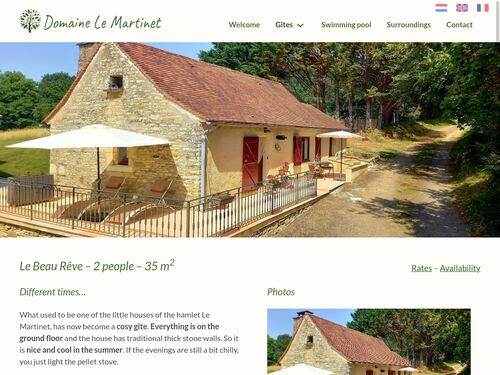
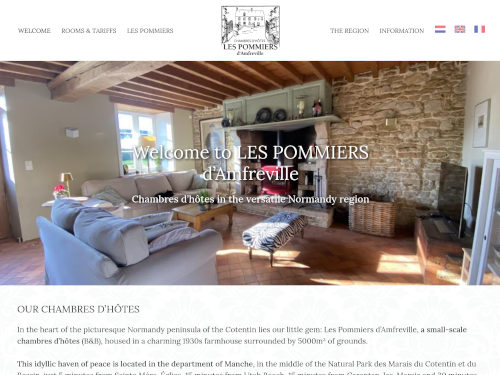
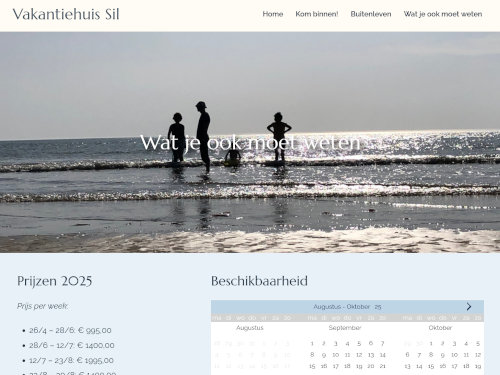
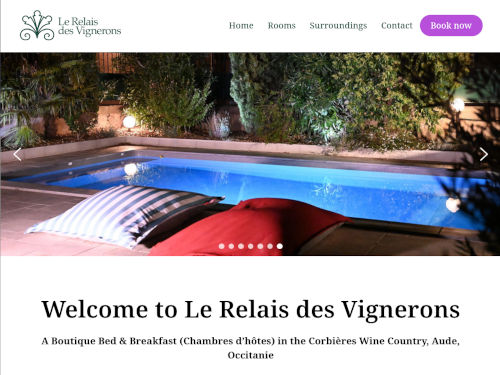
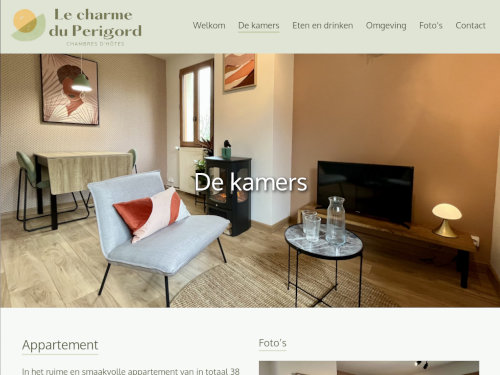
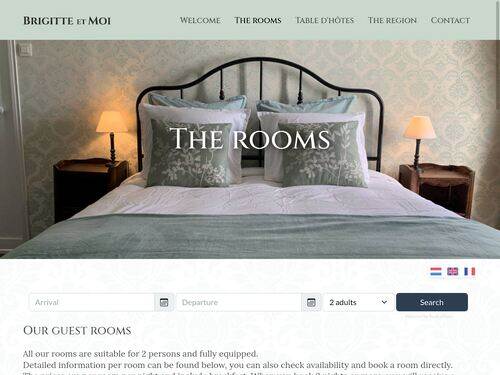
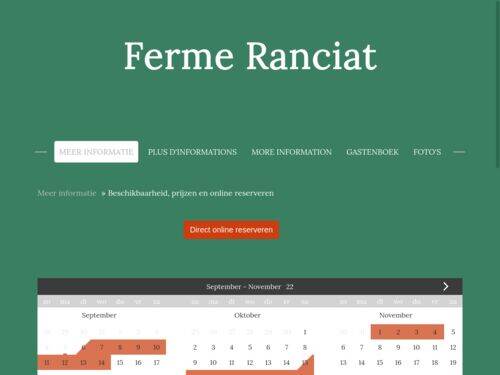
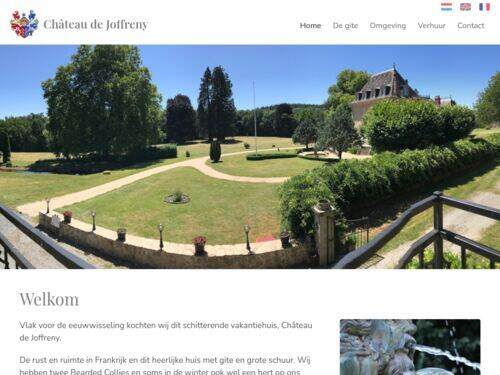
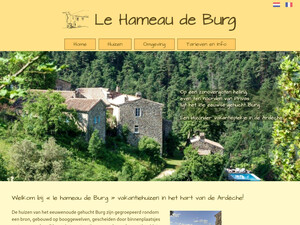
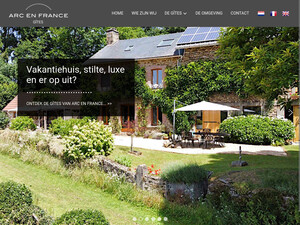
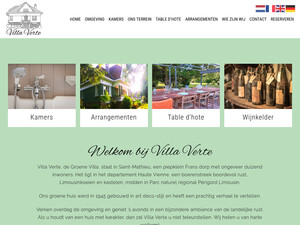
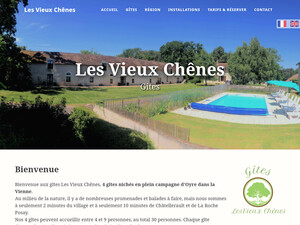
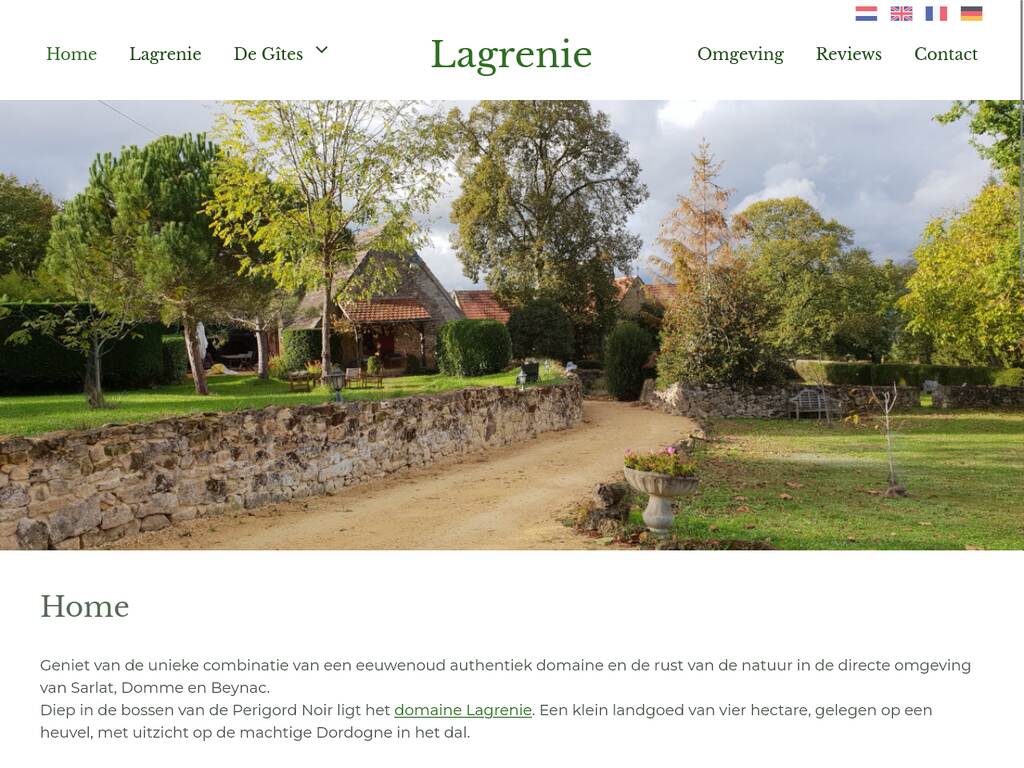
Alcuni dei nostri clienti
Vedi come funziona Booka.place nella vita reale






























Copyright © 2026 - LaDauze SAS - All rights reserved | version 3.36

